Cargo Trains and JavaScript, Intro to arrays in JS
In this article, we will learn about arrays in JavaScript and its various functions related to the array.
Introduction
Hello everyone! Today we are going to learn about Arrays in JavaScript, using cargo trains as an analogy. Let's get into it!
What are arrays?
Array is a built-in datatype in JavaScript. Arrays can store multiple values inside a single variable. Let's look at an example of a list of countries in an array.
var countries = ["India", "Germany", "France"];
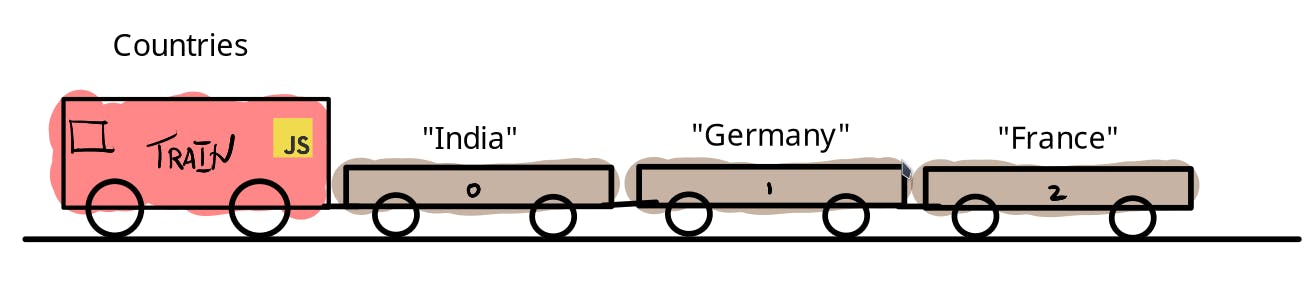
This is how we declare arrays in JavaScript, the array is initiated by square brackets [] and can have any number of elements and each element is separated by a , (comma). Now, let me tell you about the train analogy so that it will be easier to follow the rest of the article.

In the above picture, the train engine is the variable and each of the carriage is an element. If you understood this analogy, keep that in mind, we will use it in the next section. :)
Array Functions
There are a lot of functions in JavaScript which are related to arrays, we will look at some of them in this article.
length
length is an array related function which tells how many elements are there in the array, lets see an example.
var countries = ["India", "Germany", "France"];
console.log(countries.length);
What do you think the output will be?
The output will be: 3
replace
replace, as the name suggests, it is used to replace an element in an array to a different element.
Before knowing about the replace function, we need to know about index in arrays. If you paid attention to the image above, you can see each carriage has a number in its body, that number is called an index, it is used to identify an element in a given array. We need to keep in mind that index starts with 0 and not 1.
Now let's see how we can access an element in an array using its index.
var countries = ["India", "Germany", "France"];
var firstElement = countries[0]; // Selecting the first element from the array
console.log(firstElement);
To access an element in an array, we need to access it via its index. The syntax is <VariableName>[<Index>].
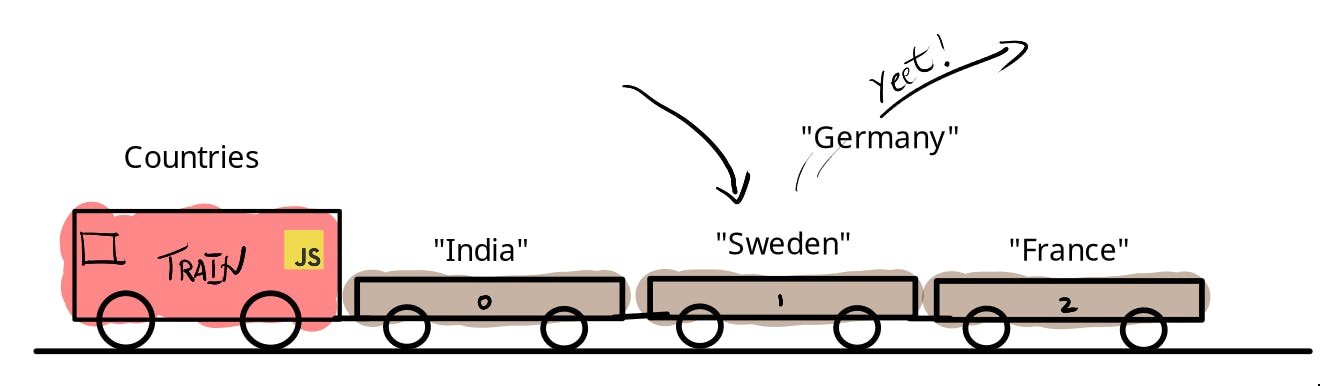
Now we know what index is in the array. Now let's move on to the replace function.
var countries = ["India", "Germany", "France"];
countries[1] = "Sweden";
console.log(countries)
// OUTPUT: ["India", "Sweden", "France"]

To replace an element in an array, we need to select the element using its index, and replace it to the value as if it is a variable.
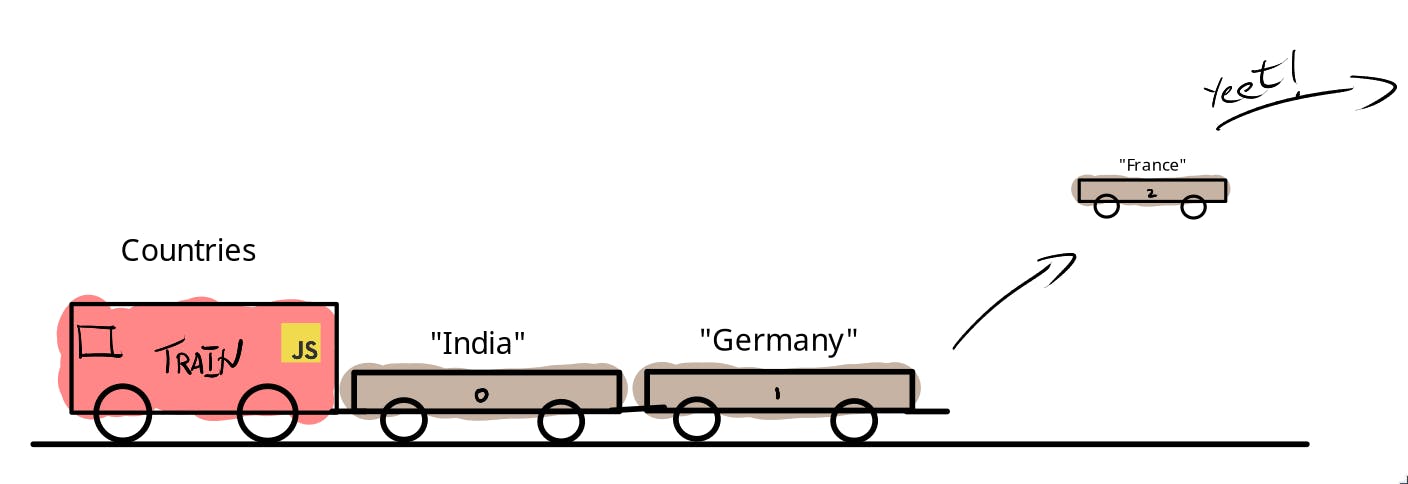
pop
pop is an array related function used to remove the last element from an array.
var countries = ["India", "Germany", "France"];
countries.pop()
console.log(countries)
// OUTPUT: ["India", "Germany"]

shift
I came up with the train analogy to mainly explain the shift and unShift methods in JavaScript. Let's get into it!
shift is similar to pop, but it removes the first element instead of the last element, let's learn more about it.
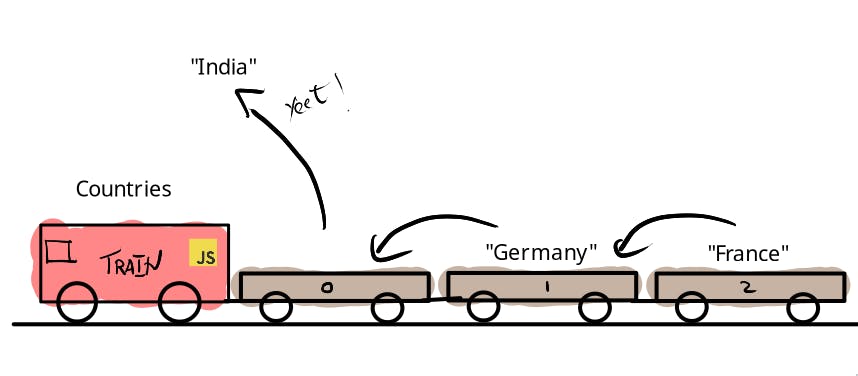
shift, as the name suggests, it shifts elements. But how does it shift the elements?

As you can see from the above picture, when we use the shift method. It removes the first element in the list and relocates all the remaining lists one carriage ahead or, in the programming term, one index ahead. This job is easy to do on a smaller array. but as the array grows, the shift function takes more resources to remove the first element. So we do not use shift that often if we are aiming to make the code run faster.
Now let's see the syntax for the shift method
var countries = ["India", "Germany", "France"];
countries.shift();
// OUTPUT: ["Germany", "France"]
unShift
unShift is just opposite of shift method, shift method is used to remove the first element, whereas unShift is used to add an element in first index of an array. Let's look at the syntax.
var countries = ["India", "Germany", "France"];
countries.shift("Sweden");
console.log(countries);
// OUTPUT: ["Sweden", "India", "Germany", "France"]
I hope you understood the basics of arrays in this article, I will come up another article very soon! Thank you very much for the read!
